目次
はじめに イラスト用語を知るメリットについて

どうもみなさん!副業イラストレーターのオア(@ORE_artstudio)です!!
今回はイラスト用語について解説していこうと思います!
なぜ解説するのか?それは、イラストレーターを目指す友人にイラスト用語を使ったら・・・
友人「グレースケールって何??」
そう聞かれました。
ボク「イラストレーター目指すんなら用語くらいしれぇぇぇぇ!!」
友人「じゃぁ解説してよ~」
ボク「分かった」
解説します!!

これも解説してほしい!という要望があればTwitterなどで教えてくれれば追加します!
レベル1 初心者でも覚えておきたい用語!

「最低限これは覚えておいてよ・・・」
ここではそんな用語をまとめています。
編集で言うカット、音楽で言うコード、そんな基本です。
ではいきましょう!!
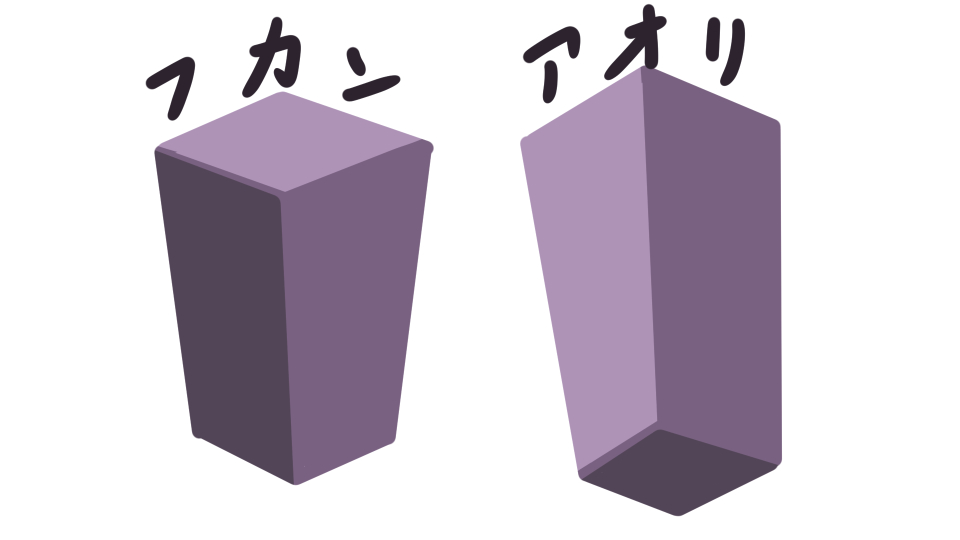
・ あおりと俯瞰(ふかん)

Q、どういう意味?
A、アイレベルの高低差、あおりはロー、俯瞰はハイアングルを指す
俯瞰は上目づかいになるので可愛らしさや小さいイメージを、あおりは威圧感や堂々とした感じを出すことが出来る。
最近ではあおりで可愛らしく描く技術が確立されているので結構流行ってるイメージ。
その理由としては、あおりは脚が目立ちやすかったりするのでフェチポイントを刺激されやすいためだと推測!
・アタリ(大ラフ)


Q、どういう意味?
A、顔やパーツの位置を大まかに決める線のこと。
絵の流れや構図を決めるときに、よくプロがさっさと描くよくわからない線がそれ。
よく初心者がやりがちなミスとして、アタリが綺麗に描ける=絵が上手く描ける近道。
そう捉えているが、実際はただの目安。あくまでもここにこれ置いちゃおうかなぁ~って模索する線であることを忘れない。
・ RGB
Q、どういう意味?
A、レッド、グリーン、ブルーの頭文字。色の三原色でパソコンやタブレットなどはRGBで表さられる。
クリエイターズモニターでsRGB率100%と表記されているのは、より正しい発色になりますよ!ということを表している。基準はスマホや印刷された本など。あれに近くなると思えばいい。
さらっと説明してるけど、結構重要な要素。
一度深堀するとクオリティーが上がるよ!過去の自分よ!!
・ 解像度


Q、どういう意味?
A、簡単に言うと、ドット数を決めるもの。解像度が高いとあらの目立たない画質になり、低いと粗くなる。
左は350dpi、右はそれを72dpiにしたもの。YouTubeで画質変更が出来るが、数値を下げれば粗くなるのが分かるので試して欲しい。
一般的なイラストは350dpi、モノクロ印刷は600dpiが基本。
・ 拡張子の種類
Q、どういう意味?
A、描いた絵をなにで書き出すかということ
基本的にはJPGとPNG、GIFさえ分かっていればとりあえず問題ない。
JPG=一般的な拡張子。軽いがPNGよりは粗い PNG=透過画像に使う。重いが高解像度 GIF=動く画像。比較的軽く、コマ送りのような状態で保存できる
・クロッキー


Q、どういう意味?
A、デッサン力を高める練習法の一つ
基本的に30秒や60秒といった短い時間でデッサンを沢山する練習。
上手く描くことが目的ではなく、観察する力=どこを描けばそれっぽくなるか、魅力的な要素はどこなのか?を鍛えるもの。
有名なのは30秒ドローイング。30秒×2回 それを4セット 計4分を目安に毎日、息抜きにやるのが楽でオススメ!
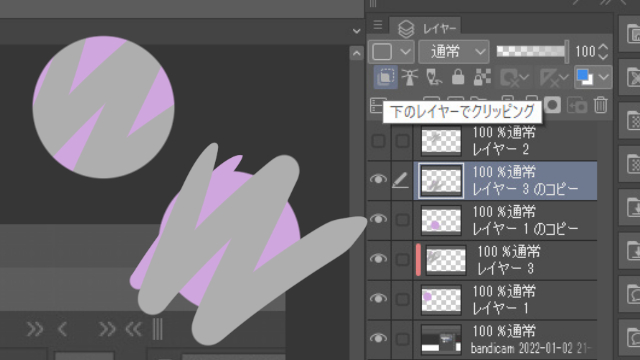
・ クリッピングマスク

Q、どういう意味?
A、下のレイヤーに描画されているものに合わせて上のレイヤーを描画する機能。マスクの一つであり、よく使う。
円の上がクリッピングしたもの、下がそれを外したもの。場所はクリップスタジオプロの位置。大体のソフトで同じ機能がある。(必須)
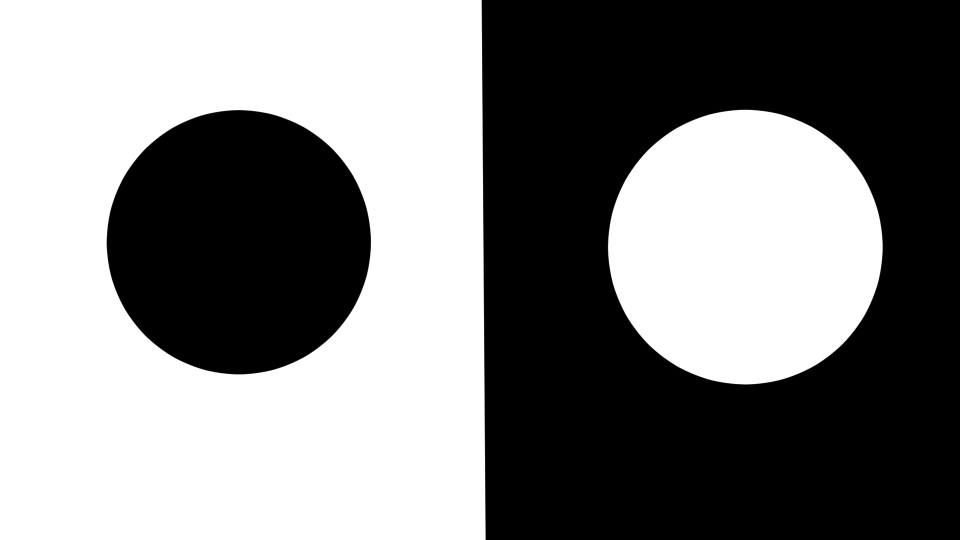
・ コントラスト(明暗)


Q、どういう意味?
A、明暗差のこと
右のほうがパキッと見やすい印象があると思ったらそれがコントラスト!
背景色の白(明るい)に対して左の明暗は白よりなので統一感はあるが、目立たない。
一方で右は黒寄りだ、なので目立つ。だが、やりすぎるとくどくなるので注意!
この明暗差はレベル4にもなりえる技術で、これだけで線も使わずに絵が描ける事実にビックリである!!
・ 彩度


Q、どういう意味?
A、カラーパレットで言う右側、高彩度を使うとポップでキャッチーな印象に、低彩度を使うと暗く、落ち着いた印象を与える。
レベル3の用語にトーンカーブが出てくるが、その一個下の技術がこの彩度を知るということ。
パッとしない絵になりがちなのはこの彩度が低い、合わせてコンラストが低いというダブルパンチがある。
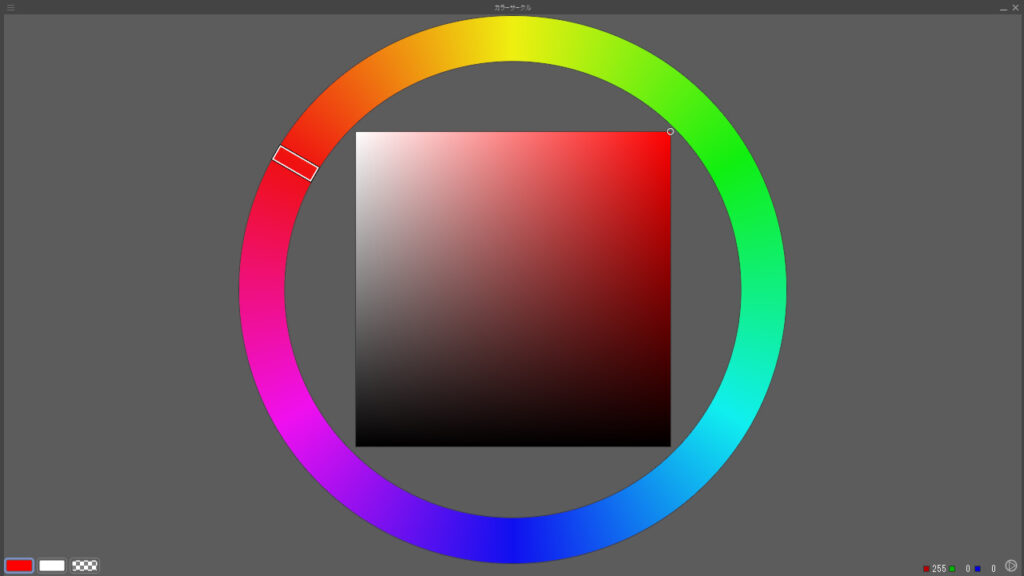
・色相環(カラーパレットやグラデーション)


Q、どういう意味?
A、色を規則的に並べた図。規則としては、緑+オレンジ=間にある黄色のように混ぜた色が一目で分かるようになっている
解説すると一記事書けてしまうので、詳しいことは以下の記事でやっているので参考にしてください。
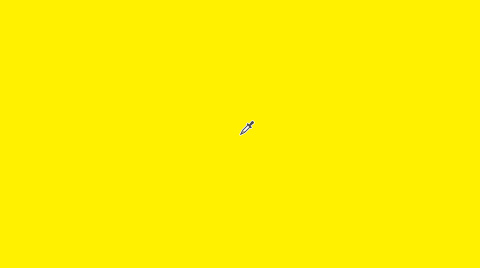
・スポイト(色をコピーする機能)

Q、どういう意味?
A、表示されている色をコピーして使えるようにしてくれる機能。よく使う
・ デジタルツールやアナログツール

Q、どういう意味?
A、絵を描く道具。デジタルツールなら液タブやソフト、アナログツールならペンやトレース台など
これも詳しく説明していると記事が厚くなるので以下の記事を参考にしてください!
・デッサン


Q、どういう意味?
A、絵にリアリティーを与える技術
デッサンが崩れていると人は不快感を覚える。なのでデッサン力が高いと、絵にリアリティーがあり、信憑性が増す。
つまり、デッサン力が高いとポーズや構図で遊ぶことが出来る!だから面白く、魅力的な絵を作る土台が出来る。
ただし、勘違いしがちなのは、デッサン力が高い=絵は上手く見えるが、魅力的な絵かどうかはまた別の話。
・ トレースと模写
Q、どういう意味?
A、トレースは上から絵をなぞり、どんな描き方やバランスなのかを分解する作業。模写は自分の手癖や価値観を見直す作業。
どちらも対象とする絵がどんな要素で描かれているのか、その絵描きが何を大切にしているのかを見ることが出来る。
・ バストアップ(フォーカス)

Q、どういう意味?
A、胸から上を描いたイラスト。バストアップ以外にも鎖骨から上を描いたフェイスアップや全身、腰から上と種類がある。
・ ハイライト


Q、どういう意味?
A、髪や肌に塗る一番光が当たる場所。あるいは髪の毛のキューティクル(艶感)を引き立てるための光。
・ フォーマット

Q、どういう意味?
A、縦横比率のこと。YouTubeや上の画像のように16:9や3:4のような比率。
・ マスク


Q、どういう意味?
A、表示したくない場所を隠す機能
動画編集でいう部分的に隠すモザイクってあるじゃないですか!あれのイラスト版です。
使う場面で言うと、全体をまずぼかして、その後ぼかしたくない場所をマスクで隠す。みたいな使い方です。(上の画像が例)
・ レイヤー機能(ラスター、ベクター)

Q、どういう意味?
A、層。下から(クリスタの場合)描画され、上に行くほど重なっていく。
ラスターは線情報、ベクターは点情報で記録する性質を持っている。
ラスターは加工すると粗くなるが扱いやすく、ベクターは荒くならないが少し扱いにくい。
レイヤー構成で多いのが下から、背景、キャラ、エフェクトというような構成。そこを更にレイヤーで優先付けしていく。詳しくは自分で試すのが早いのでやってみよう!
レベル2 中級者になりたいなら覚えておきたい用語!
・ グレースケール

Q、どういう意味?
A、線で描いたラフや絵をグレーで塗ることで面、色としての情報に切り替えるテクニック
絵の完成系は基本色を塗り終わった後の状態=面としての状態に、ラフや下書き段階ですることで線だけじゃ見えない粗が見える化する。
プロで使わない人がいないほどに当たり前の技術で、これを使っているかで初心者と脱初心者の比較が出来るほど。左右反転もセットで使うとグッド!!
・ 構図(三分割、黄金比、白銀比)

Q、どういう意味?
A、人が見た時に整っていると感じやすい下敷き
- 黄金比・・・万能構図の一つ
- 白銀比・・・背景イラストに多い
- 三分割構図・・・万能構図の一つ
- レールマン・・・三分割構図のレベルアップ
- 十字構図・・・安定した構図
- ローマ字構図・・・A、T、Cなどの、アルファベットで動きを出す構図。全体図にオススメ!
- ひし形構図・・・ひし形を意識したシルエットの構図
- 三角構図・・・奥が深く、万能構図の一つ。複数人にも対応可能!
詳しくは別記事で過去に解説しているのでそちらを見てください!
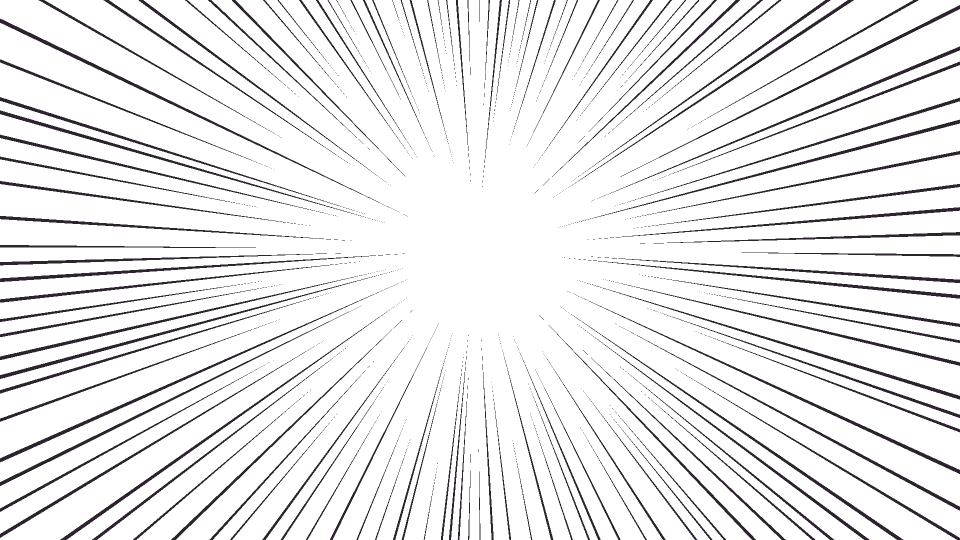
・ 効果線、集中線

Q、どういう意味?
A、強調したいものや流れを作る際に使われる
漫画で使われることが多い効果だったが、今はデジタルイラストでも背景や簡単なパースとして用いられることが多い。
具体的な実用例はすでに【アタリ】の解説ページの画像例で使っていたりする。
・ 合成モード(乗算、加算、オーバレイなど)


Q、どういう意味?
A、エフェクト効果、名前の通りの合成をする
(乗算なら下レイヤーの色×塗った色、上画像なら右下にある色で塗りつぶしている)
これは言葉で説明するよりも、自分で色々遊んでみると分かってくる。
恐らく、初心者のうちは乗算レイヤーで影を塗り、加算発光レイヤーでハイライトを塗ることだろうが、初心者のボクにいいたい。
「色の勉強をしよう!」
なぜなら、その後君は乗算レイヤーや加算発光レイヤーで塗ってばかりで影色を選ぶ作業をサボり、後になって後悔するからだ。
「なぜ、こんな色で塗っていたんだ????」とね(笑)
・ コントラポスト

Q、どういう意味?
A、人体の動きのパース線
例えば、片足で立ってみて欲しい。きっとバランスを崩して倒れそうになる!
その状態は重心が偏るため不安定で動きのある線が生まれる。
このような動きの線をコントラポストと呼ぶ。
画像の大ラフのように動きを出したい場合はこの線を意識するとグッド!
バストアップなどで動きのある絵は大抵、このコントラポストを意識して作られる。
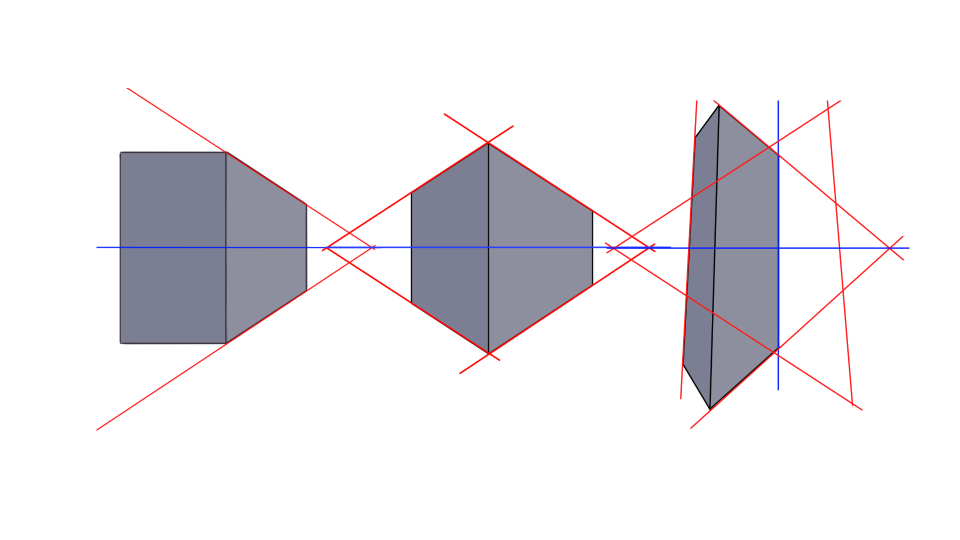
・ パースと種類(奥行)

Q、どういう意味?
A、空間の定規、全てのものはパース上に存在する
左から一点透視図法、二点透視図法、三点透視図法と種類がある。
簡単に説明すると、アイレベル上(青い線)に交差する点が一つか二つか三つかという違いでしかない。
画像例でいう赤い線の交点がそれ。
そして、青い線がアイレベル(目線)となり、これが上か下かでアオリと俯瞰が決まる。
因みに、普段僕たちが見ている世界は三点透視図法で表されている。
・ 被写体(フォーカス)



Q、どういう意味?
A、見る場所によって意味合いが大きく変わるということ
例えば、笑っている女の子を描こうと思う。
しかし、同じ笑っている女の子でも、座っているのか泣きながら笑っているのか、被写体の状態、見る場所によっては大きく意味合いが変わる。
つまり
同じ花でも咲いてるか、枯れてるか、そもそも種だったりと被写体の状態によって絵作りもメッセージも大きく変わってしまうので注意しよう!
・ ぼかし(色ズレ)

Q、どういう意味?
A、空間や対象の輪郭や境界の強弱=ぼかしの度合い
ガウスぼかしが有名。特に使う。
人は基本、目に入るものすべてにピントは合わせられない!
なので、全てがパキッと映ると不快感を感じる。
これをストロボ効果という。
アニメやイラスト、動画の世界でもあえて色をずらしたり、ピントをぼかすことで自然な見せ方が出来る。編集の世界では、この技術をモーションブラーと呼ぶ。
・ リムライト(反射光)

Q、どういう意味?
A、キャラや小物に反射した背景色を輪郭に入れる技術
色の要素やキャラを背景に馴染ませたい、輪郭を引き立てたいという場合に入れることが多い。
例えば、白い背景なら白い(やや黄色)の色を大きく入れることで背景と馴染んだ印象にすることが出来る。
レベル2で紹介しているが、使いこなすにはレベル3の光をコントロールする技術が必須なので注意!
レベル3 中級者を卒業したいなら、覚えておきたい用語!
・ 色収差(色ズレ)

Q、どういう意味?
A、色をズラしてぼかすことで焦点をズラす技法
元々動画編集や映像で使われる効果。
ぼかして情報量を落としてピントを合わせることは良くあるが、あれの色バージョン。
やり方としては、RGBの一つを255、残りを0にしてそれを三つ、完璧なRGBのレイヤーを作る。
その後、元絵を三枚複製し、RGBレイヤーは元絵にクリッピング&乗算レイヤーへ変更。
三枚とも統合し、上二枚(青と緑)をスクリーンレイヤーにする。後は一番下の赤レイヤーを動かせば調整可能!
めんどくさいけど慣れればすぐ出来るので遊んでみて!
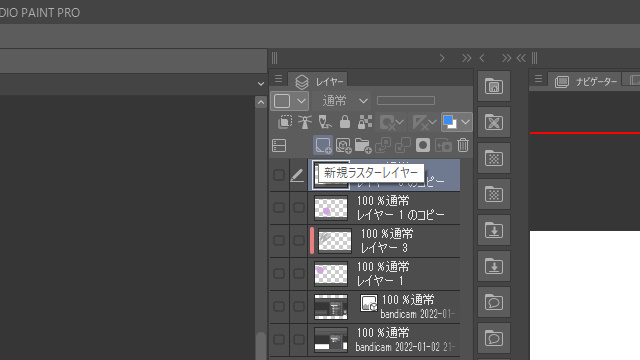
・ 色トレス(線画に色を乗せる技術)


Q、どういう意味?
A、無彩色、あるいは低彩度の線画に色を乗せて柔らかくする技法
細い線画などで使うと弱くなりすぎたりと、なかなか癖のある奥深いテクニック。
顔周りやぼかして印象を抑えたい場合には有効で、萌えイラストのほとんどで使われている。
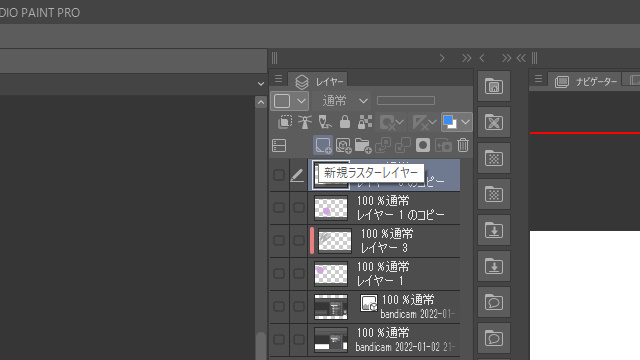
やり方としては上に新規ラスターレイヤをクリッピングマスク(レベル1)で置き、エアブラシなどで軽く、赤や背景色を使って馴染ませるとグッド!
※エアブラシはブラシツールの一つで塗装スプレーのような感覚で色が乗せられるツール
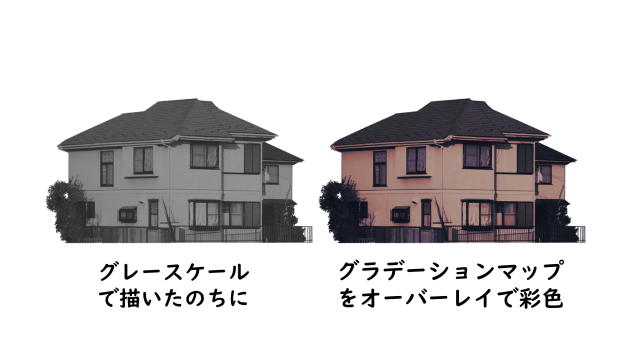
・ グラデーションマップ

Q、どういう意味?
A、明暗差に応じて色が付く機能、全体の色味の統一感が生まれ、これだけでクオリティーが上がる
グラデーションマップはかなり奥が深いのにポチポチやればすぐできるという・・・
やり方はレイヤーメニューで新規色調補正レイヤーからグラデーションマップを選ぶだけ。
因みにこのグラデーションマップはゾウノセ著、ブラシ素材集西洋編の特典を使用。
・グリザイユ画法

Q、どういう意味?
A、画像のように、グレーで濃淡を描き、その明度差で着色する画法。
憧れる塗り方ランキング上位に入りそうですが普通に難しい(笑)
使えるようになると時短がすごいのでフリーの背景絵師は使っている人が多い。
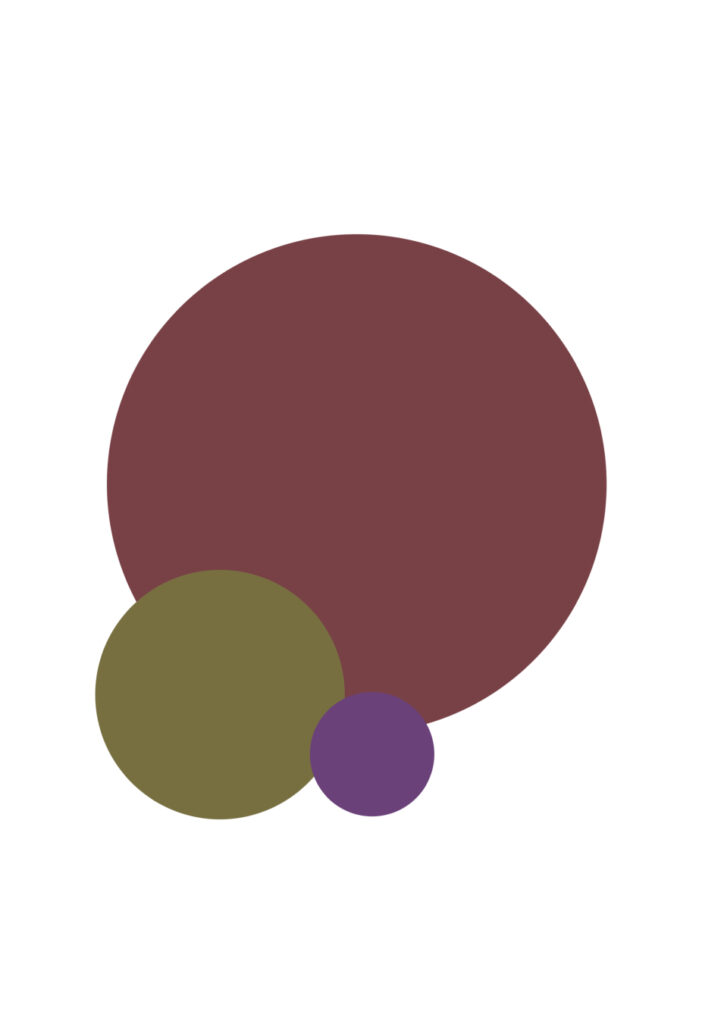
・ シェイプ(ポジティブシェイプとネガティブシェイプ)

Q、どういう意味?
A、キャンバス内の空間を大まかに分割したもの
シェイプには二種類ある。それがポジティブシェイプとネガティブシェイプだ。
例えば、キャラクターなどの主要な空間をポジティブシェイプ。そしてそれ以外の空間、つまり背景をネガティブシェイプとすることが多い。
トップイラストレーターと呼ばれる人たちの絵をこのシェイプとして観察すると、細かなポジティブシェイプとネガティブシェイプの絶妙なバランスで成り立っていることが分かる。
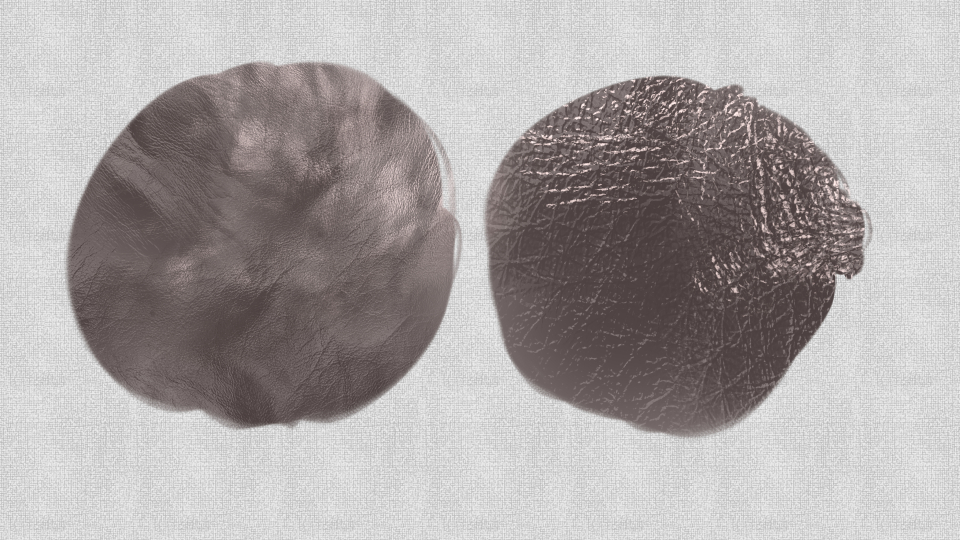
・ テクスチャ 簡単そうで難しいお手軽質感ツール

Q、どういう意味?
A、見たまんま。質感や触感を出す要素
画像は適当に描いたこげ茶の色に革のテクスチャブラシを乗せただけ!それだけでこの違い。
因みに背景には画用紙のテクスチャを貼っている。絵全体にかけると情報量が増えるので最近、トップイラストレーターの間で流行ってる。
ただし扱いには技術を要するので、使えるようになれば楽できるけど難しいのがテクスチャである。
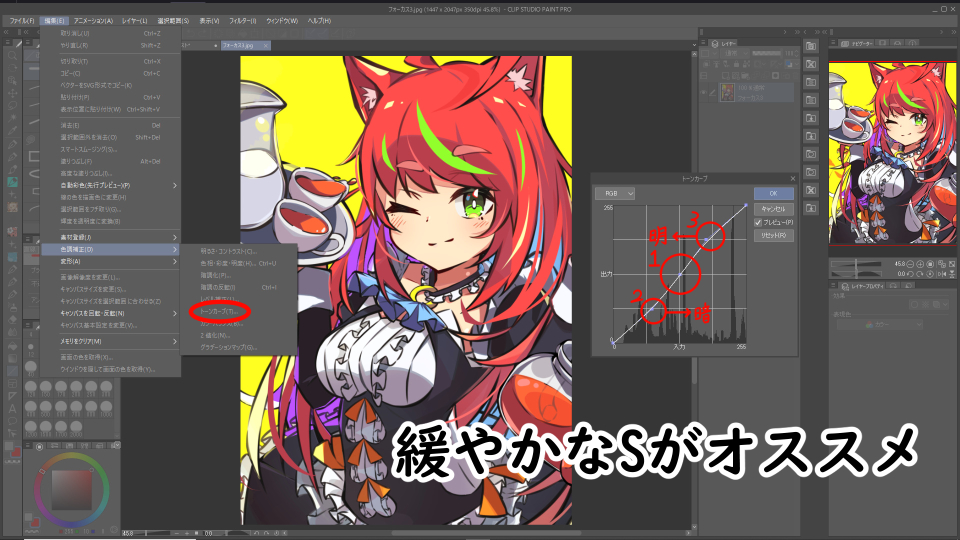
・ トーンカーブ

Q、どういう意味?
A、明暗差を調整できるツール、コントラストもこれで一発!!
オススメは画像にあるような緩やかなS字。これだけで引き締まって見える!!
やり方は簡単で、中央をポチッと押し、右上と左下の交点をポチポチ!それで画像のように左右に動かして調整すれば完成!!
・ ハッチング

Q、どういう意味?
A、製図やデッサン、漫画で主に使われる。線を重ねることで濃淡や質感を与えたりする
単色で塗るにしても、ハッチングで塗るか、バケツツール(一気に塗るツール)で塗るかで大きく意味合いが変わる。
もともとは漫画の影色の一つとしてあったが、少し前に黒ベタ(黒で影を塗るテクニック)が流行り、それが改善して帰ってきた姿ともいえる。
主に、質感も影も一気に塗りたい!というめんどくさがりさんや、パキッと強いコントラストを出して絵を引き締めたい!という方にオススメの手法!
・ 光源
Q、どういう意味?
A、神のごとく、光を自由自在に置く技術
これが出来るようになると、噓をついた面白味のある絵が描ける。
また、リムライトやハイライトの色選びや奥位置も把握できるようになる。つよい!
これを習得するには日々の観察が必須になる。因みにデッサンはこの光源を意識して描くので、この技術を習得する練習法として優秀!
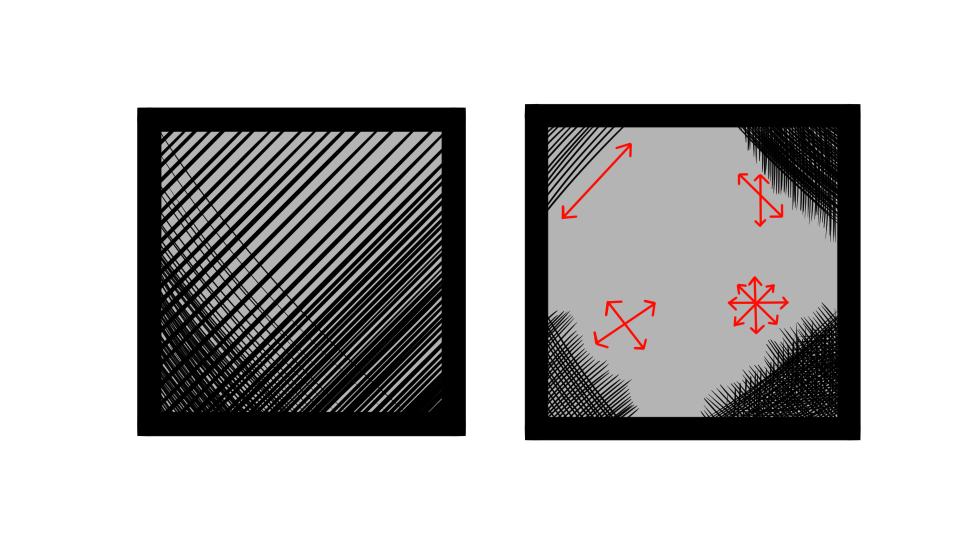
・ 向き(ライン)

Q、どういう意味?
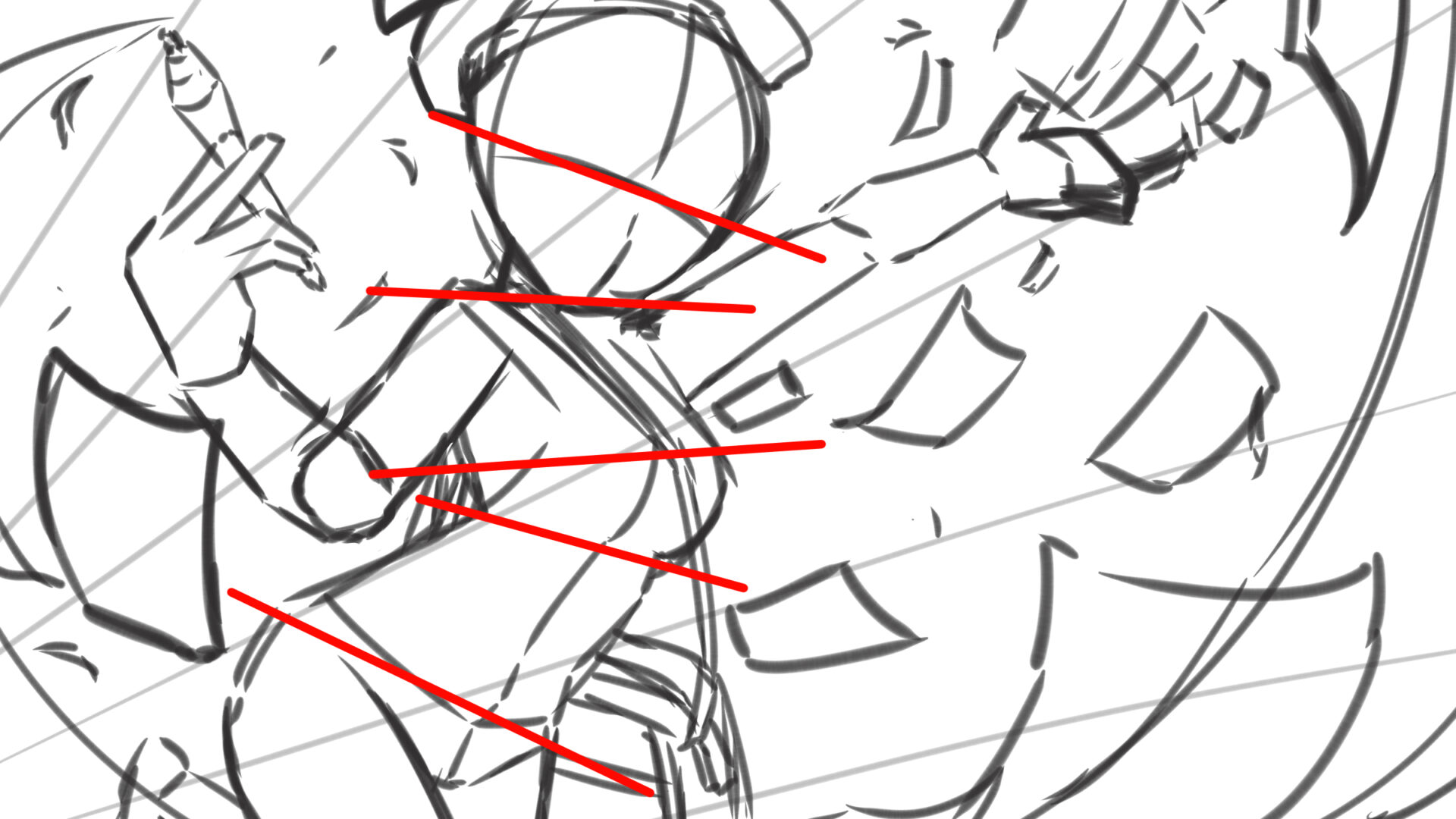
A、動きを線(ライン)で、状況をキャンバスの向き(縦か横か)だけで表すテクニック
画像は簡単に線だけで動きを出した例。
同じ色、同じ直線でも、太さや強調(横の細い線)だけで前後間は表せる。
そしてキャンバスの向き、横か、縦かだが、基本ポートレート(バストアップ)は縦、風景や人物以外を目立たせたい場合は横で描くとそれだけで雰囲気が出る。
これは、シェイプ(5個上の奴)を考えると分かりやすい。ポジティブシェイプである人が横だと小さくなる。だからネガティブシェイプの風景が際立つ絵になりやすい。
レベル4 これを使いこなせるあなたは既に、プロなのでしょう
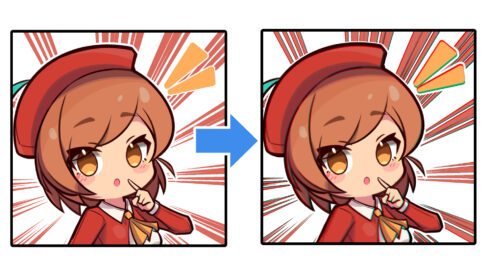
・ 動き 正直者には扱えない、絵に時間を与える技術


Q、どういう意味?
A、人や物の動き、例えば髪や煙が風でたなびいたり、尻尾や小物、光で動きをだす技術
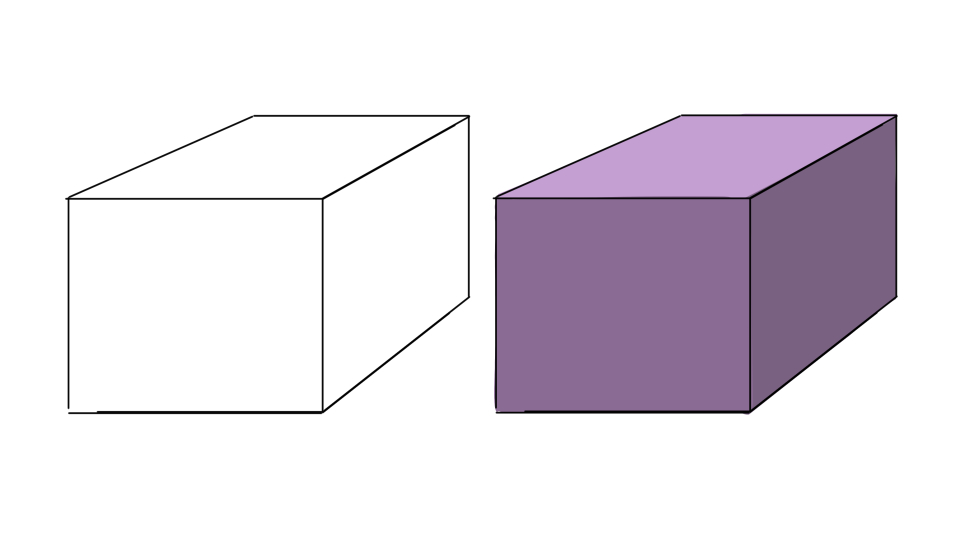
左右の絵を比較すると分かりやすいと思います。なんか物足りない・・・
それを非現実的な流れを取り入れて動きを出しているっていうわけです!
動きのある絵=エネルギーに満ちている印象!!
これは風や雨、といった現実的な要素でも同様に応用できて、ここにこれがあったらこう動くだろう!
そういう推測や想像力が必須になってきます。これは経験や体験が必須になってくる+その造詣に意識を向ける余裕や、絵の為に嘘がつけるかが大事になってきます。
その為、レベル4とさせていただきました。
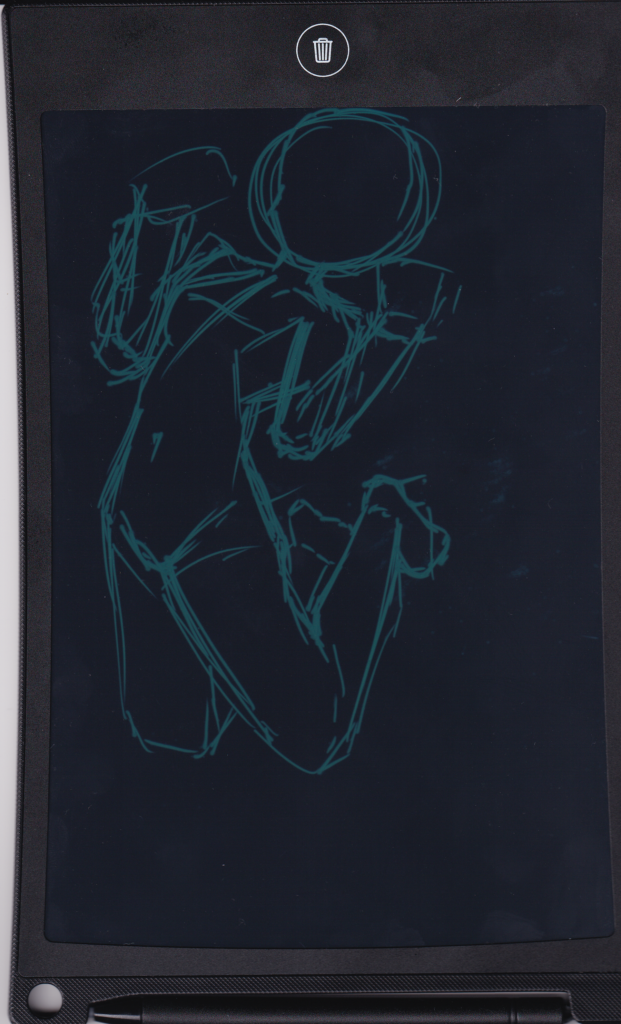
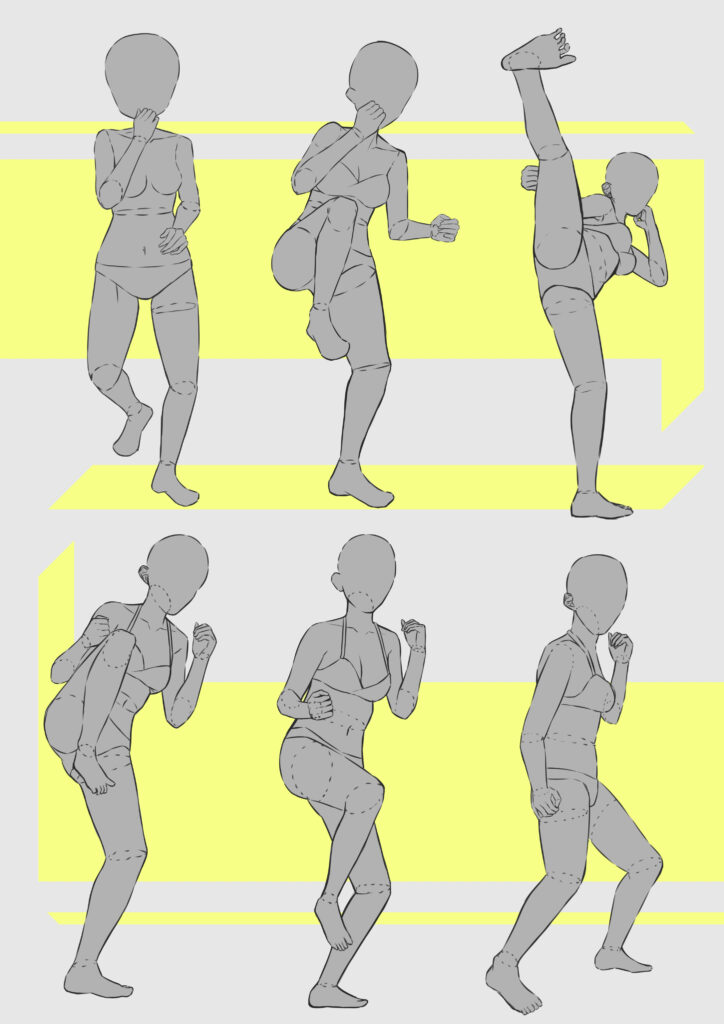
・ シルエット デッサンとシェイプを極めしモノの極致



Q、どういう意味?
A、デザインの要素を黒やグレーで塗りつぶしたもの。
情報量が単調化するので、構図の動きや意味が分かりやすくなる。
良い絵は大抵このシルエットは綺麗で考えられる。
例えば左のシルエット。これはフリルの凹凸や猫耳、足のスタイリッシュな感じをシルエットで伝わるように設計している。
そして今描いている真ん中のラフイラスト、バストアップでポジティブシェイプマシマシ。
ネガティブシェイプが少ないと圧迫感が出てしまうが、それを【髪の動き】で回避しようとしている。
そしてこれが出来るようになるとキャラのポージングに困らない。(画像右)
シルエットで魅力的じゃない絵は、完成しても魅力的にならない法則がある。
その証拠に、多くのプロイラストレーターがこのシルエットに重きを置いてちまちま確認している。
配信などでよく見て欲しい。ほとんどがグレースケールで色を置き、何度も修正していると思う!
・ 抽象化 情報量を減らす、最強難易度テクニック


Q、どういう意味?
A、不必要な情報を減らすことで、一枚絵に優先順位をつける技術
左の画像なら和傘がまんまそれに当てはまる。線画をあえて描かないことで、空気感や奥行を生み出す。
右の画像なら背景がそれに当てはまる。あえて描き込みを減らし、色の情報を増やすことでバランスを保っている。ここに線画を描き加えたら、きっとくどい絵になるし重い・・・
背景を描けるようになりたいならこれは必須、というよりプロは全員必須級になるスキルなので出来るように努力すると近道だったりする。
高校生イラコンの作品を見てみると、受賞作品は大抵これが出来ている。なぜそれが選ばれるのか、答えは簡単。
この技術を習得すること=プロに片脚突っ込むことだから。
やり方は沢山ある。
- 色ズレ
- ぼかし
- トリミング
- コントラスト
- 線画を無くす、あるいは色トレス
- ディティール(細部)を減らす
お気づきだろうか、なぜこれがレベル4なのか、そう・・・今までのスキルすべてを駆使してようやくたどり着く境地。それが抽象化!!
更に難しくしている点は、雑に描けばいいのではなく、むしろ完璧に描けないとぼかすことは出来ないところにある。頑張って習得してください!
・ フレーミング(トリミング)構図作りの最高難易度


Q、どういう意味?
A、全体を描いて、あえて不要な部分を消す(トリミング)する技術
なぜこれがレベル4なのか?
ズバリ、不要なものなど絵にはないからである!
「どゆこと?」
あなたは自分が頑張って描いた絵を消せますか?それが最高の絵作りになったとしても、その勇気。捨てる勇気がありますか?
そして、そのトリミングする前の絵が最高だと思っている。
何が言いたいのかというと、このスキルはある程度構図の知識がないと、そもそも存在に気づくことも出来ない!猛者にしか扱えないスキルなのである!!!!
これを迷わず使えるあなたは、大事なゴミを捨てることが出来る真の勇者なのだ。
レベル??? 奈落のように続く、永遠のテーマ
・ 絵柄の種類



Q、どういう意味?
A、個性、アイデンティティ、そして絵師の最大の武器の一つ
これは僕も答えが出ていないので用語の解説だけで勘弁してください(笑)
どんなプロの絵師と話しても、誰も「絵柄は完成していない、まだまだここからだ」そういうんです。
どんなに上手くなってもどうやら、富豪が更に富を求めるように、絵柄の探究は青天井、あるいは奈落のような深淵に向かう探求になることは間違いなさそうです。
神絵師がTwitterで「もっと上手くなりたい!!」といいますが、あれは本心なのですよ・・・
僕がこうして悩んでいるのも絵柄です。でも最近分かってきたのは。
正直ボクの絵柄、誰も気にしてない(笑)
- アニメ塗り・・・簡単そうに見えて知識の結晶。全然初心者向けじゃないが、影のつけかたなど学べるものが多い
- ブラシ塗り・・・ギャルゲ塗りもここに入る。主に水彩ペンなどで厚塗りチックに描いていく絵柄。この絵柄の人が多いので個性を出すのが難しい
- 厚塗り・・・少ないレイヤーで重ねるように塗り進める。濃厚で背景や海外アーティストに多い傾向。グリザイユ画法などもここに入る
- カラフル塗り・・・アニメ塗りやブラシ塗りに色情報を乗せた描き方。色のレベルが最高に求められえるので出来る人は限られる。元々色の才能やセンスがあるとできちゃう人がいる
- 単色塗り・・・影を最低限にし、線の強弱だけで絵の情報量を増やす絵柄
色々試して、今の僕の絵柄は【アニメ塗り7:カラフル塗り2:厚塗り1】ですね!
組み合わせるのが個性を出す一番手っ取り早い方法だと思います!!
最終章 まとめ

いかがでしたでしょうか?今回はボクがイラストレーターを目指してつまづいた、今もなお使っている実践的な用語の数々を網羅してみました!!
少しでも今後の応用に役立つヒントになれば幸いです!!

もしも、この用語が分からないとか、ここに書いてないけど知りたい用語がある!
そういう場合はTwitterのリプライでもDMでも気軽に聞いていただければ、追記&追加させていただきますのでどうぞ宜しく!
それでは、ありがとうございました!


























メリット