序章 色のおさらいと色相環

Wikipedia 
参照
どうもみなさん!副業イラストレーターのオア(@ORE_artstudio)です!!
今回は、色の塗り方決め方の前に・・・!そもそも色の基本が分からない!!でも、今更聞けない・・・という方の為におさらいとして記事にしていこうと思います!!
そもそも、色相環って何?
色相(しきそう、英: hue)は、赤、オレンジ、黄、緑、青、紫といった色の様相の相違である。特定の波長が際立っていることによる変化であり、際立った波長の範囲によって、定性的に記述できる。
ただし、常に同じ波長が同じ色に見える訳ではない。赤から、オレンジ、黄、緑、青を経て、菫(紫)までは、スペクトル上の色であると言える。
彩度、明度と併せて、色の三属性と言う。色から彩度と明度または輝度の要素を取り除いた残りであるということもできる。
Wikipedia参照
Wikipediaで色相そのものを調べるとこれが出てきます。うん、文字が多いねw
美術の時間に軽く流したこの要素ですが・・・結構重要だと気付きます。
超、簡単に説明すると・・・グラデーションだと思ってくださいw
第一章 補色と近似色の関係

はい、色相環はバッチリですね?・・・というわけで次はそれの応用!
補色と近似色の関係について紹介&おさらいしましょう!!
補色について

混合して無彩色を作れる2色の有彩色の組み合わせを互いに補色(ほしょく、英: complementary color)であるという。
Wikipedia参照
簡単に説明すると、色相環の反対位置にある色が補色です!
使う場面
- アクセントカラーとして引き立てるとき
- 目の虹彩として入れることで引き立てたいとき
- コントラスト対比で引き立てたいとき
近似色について

説明するまでもないですねw隣り合う色のことです。
使う場面
- メインカラーに一つ色を足したいとき
- メインカラーとは別に小物や髪の色を分けるときに迷ったとき
- グラデーション効果で違和感なく引き立てたいとき

全く別の意味なのになんの関係性があるの?

上の写真を見てください。実は適当に見えて狙って貼ってます!
傘の並び方に規則性があって、この場合は緑→赤→黄のように原色→補色→近似色(中間色)で統一されているんです!!
他にも緑→黄色→赤にするとグラデーションで綺麗に見えますし、写真のようにあえて補色を中間色にすることで
「おお!!」
という見栄えのいい絵に仕上がるんです!
第二章 色の選び方

色相環もそれを応用したスキルも分かった!でも大事なのはここです。
どんな色を選べばいいのかわからない!!
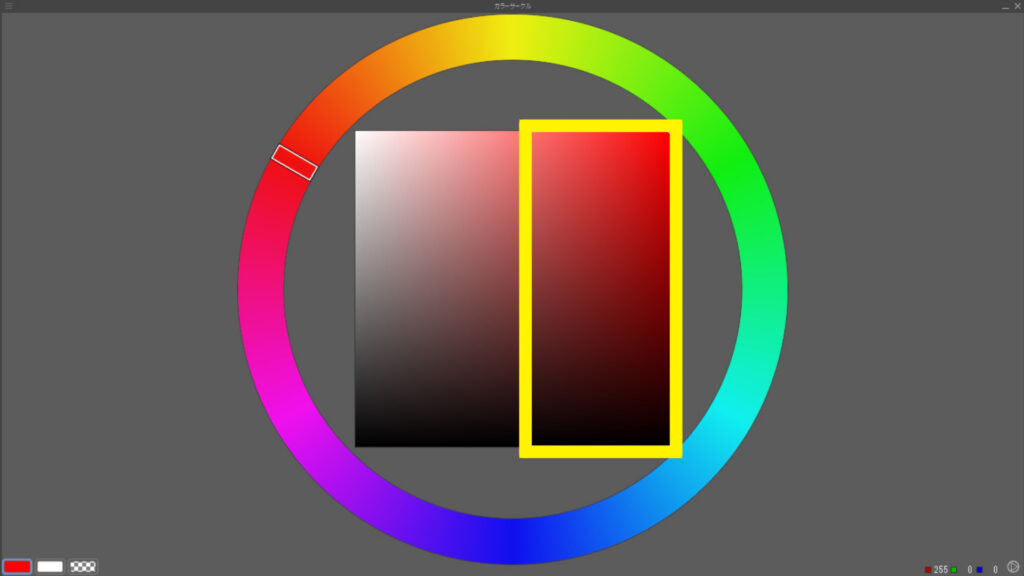
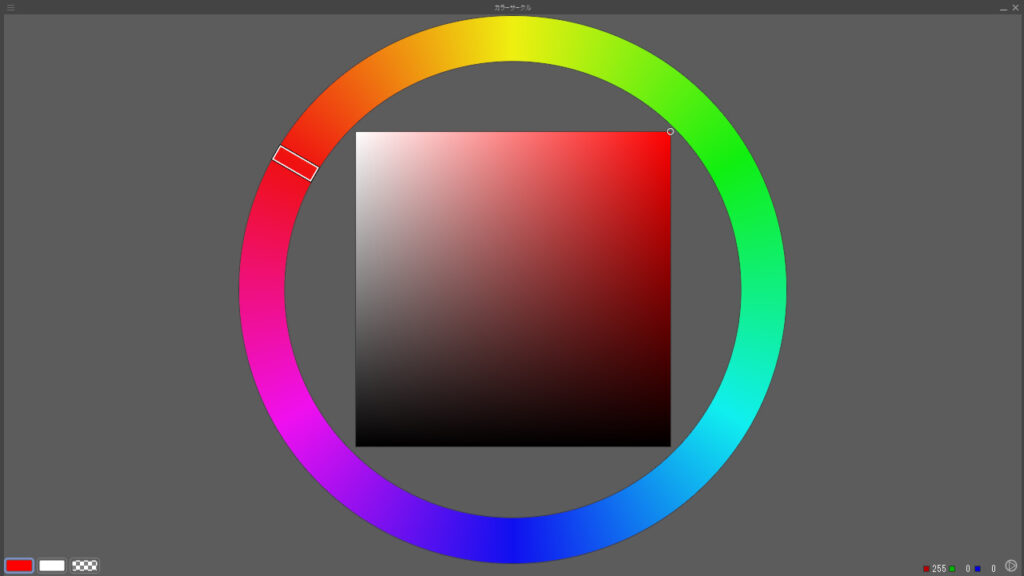
色の選び方は難しくありません!ブロック型、図形型で考えれば簡単です!!
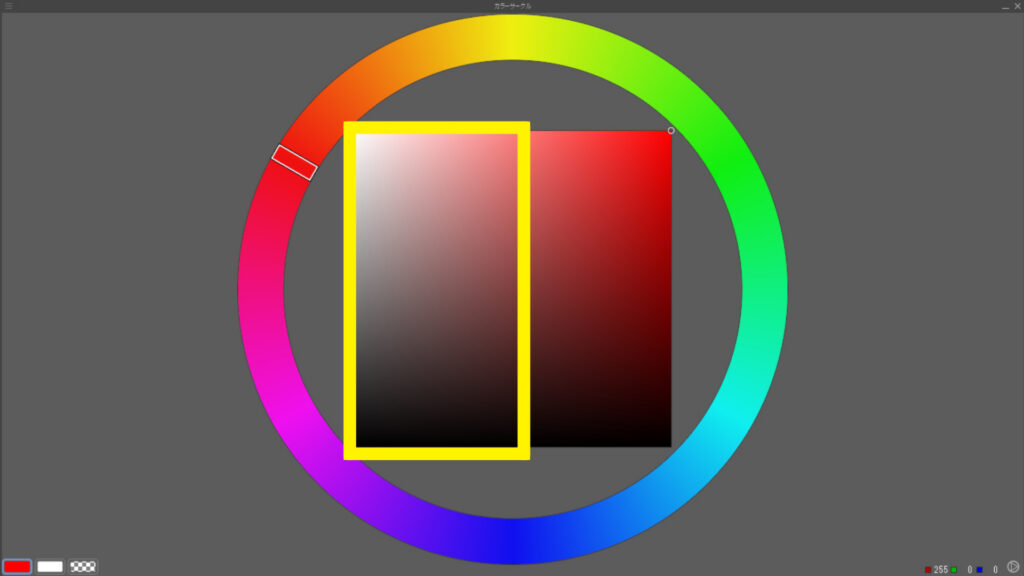
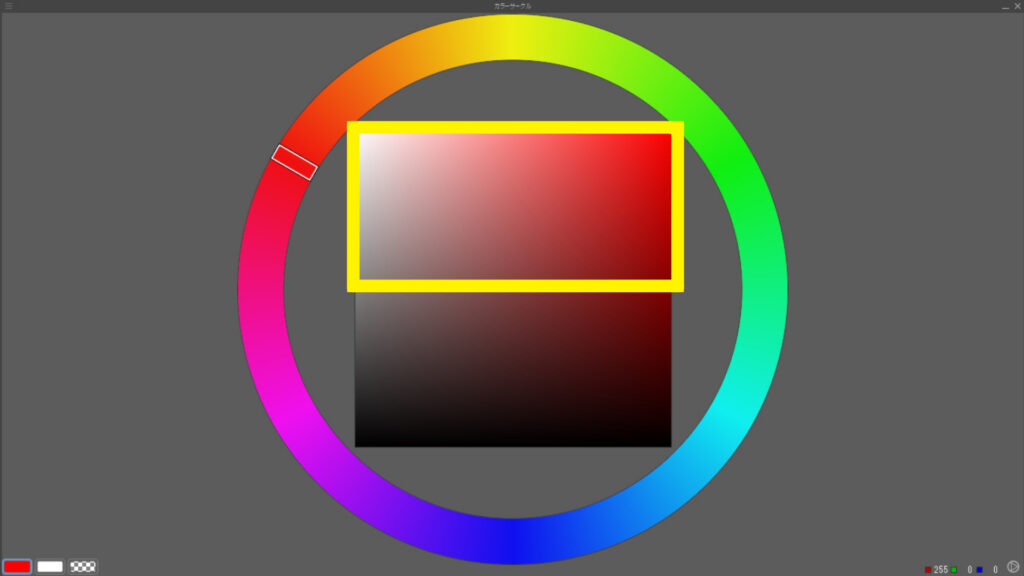
ブロック型 低彩度パレット


低彩度でまとめるタイプです。
アクセントで高彩度を使うと面白い絵になります!けばけばしさや目に痛い色が少ない分扱いやすい部類になります!
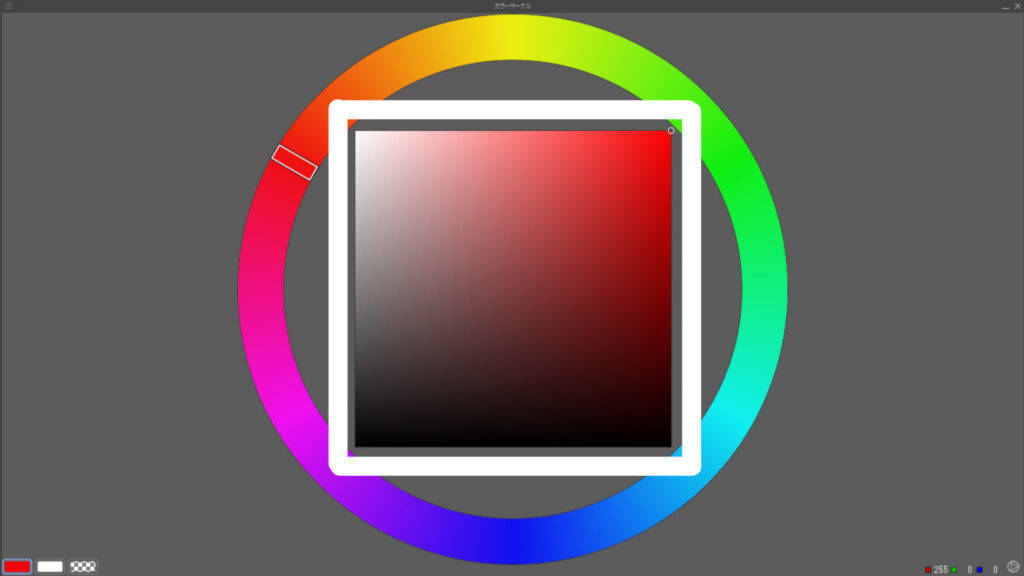
ブロック型 高彩度パレット


逆に高彩度でまとめるタイプです!
極彩色を武器にしている絵師さんがいるほど、高度な色のセンスを問われる難しいブロックだとされています。
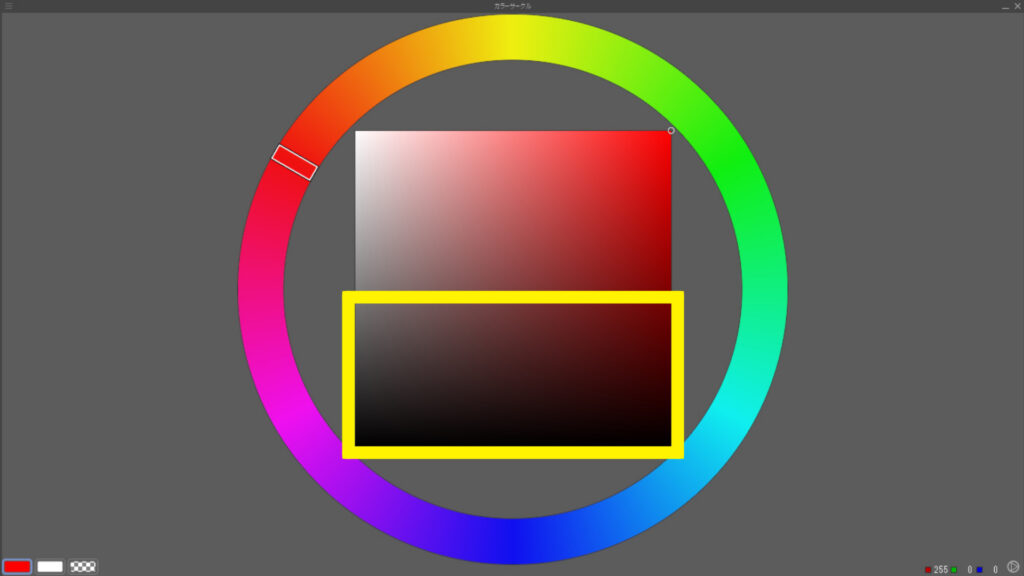
ブロック型 明暗パレット

明暗で分けちゃうタイプです!
キャラや周囲が夜か、影になるか否かで決めるとベストなイメージです!
目だけ明るく高彩度にするとかなり引き立ち、光っているようにも感じるのでロマンティックやエモい感じが出しやすいです!
図形型

三角形の色を重点的に使う方法です!
先ほどの補色と中間色の関係もこのタイプに似ています。三角は正三角形でなくても二等辺三角形みたいな形状でもまとまって見えますよ!
右は四角形バージョンです。
第三章 色の比率

じゃぁ、色の使い方やパターンは分かった!でも、比率とかはどうなの??
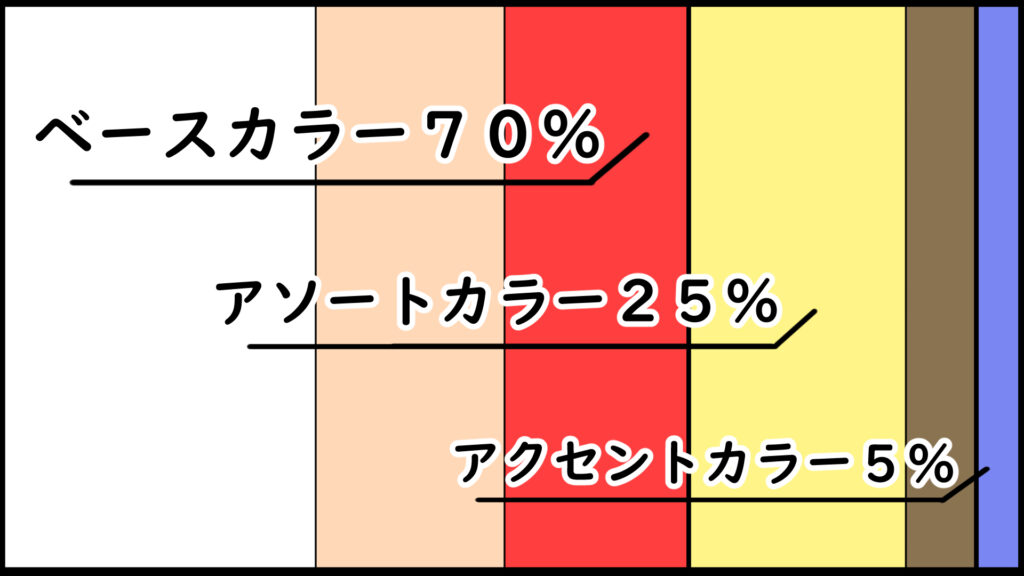
これはキャラクターデザインをする際に意識する比率です!
・ベースカラーは主軸になる色で基本2~3色で構成されてます。
例:服や髪、肌など
・アソートカラーはベースカラーを補佐する色で1~2色程度で構成します。
例:髪や小物、靴など
・アクセントカラーは補色などで引き立てる色で基本一色でかつ目立ち過ぎないように構成します。
例:小物の一部や目など

この比率はあくまで参考です!慣れてきたら自分で比率を動かしてみましょう!!
アクセントカラーをあえて多くしたりして面白い絵にしてもアリですよ!
最終章 まとめ

いかがでしたでしょうか?いまさら聞けない色の基礎でしたが、ここを抑えないと後の応用にも響いてしまいます!少しでも今後の応用に役立つヒントになれば幸いです!!
ポイント
- 色相環はグラデーションのこと! 黄→黄緑→緑→水色→青→紫→赤→橙→黄 の環
- 補色は基準の色の色相環の反対にある色のこと!
- 近似色は補色と組み合わせるとグラデーションにもアクセントにも使える!
- どの色を使えばいいのかはスライダーパレットをブロック分けして考えると楽!
- オリジナルキャラクターの色を決めるときは色の比率を参考にすると吉!

確かに基礎ではあります。
ですが、これが出来ていないとその奥の仕上げの空気遠近法に用いる色の決め方をはじめ、アクセントの入れ方や背景の色使い、周りに違和感なく馴染ませることもままなりません!ですので結構大事ですw
それでは、ありがとうございました!





























つまり!RGB(赤、緑、青)を基軸にし、R+G=Y(黄色)やG+Y=YG(黄緑)G+B=L(水色)、B+R=M(紫色)、R+Y=O(橙色)と絵具のように色を合成していきます!!
すると、黄色→黄緑→緑色→水色→青色→紫色→赤色→橙色→黄色
というサイクルが生まれます。これがグラデーション、これが色相環です!